iOS 3D touch开发(二) peek and pop - 预览和弹出
3D touch介绍
3D touch 是ios9+、iphone6s+的新功能,简单的说3Dtouch就是用力按压,通过3Dtouch增加了一组手势交互方式。
3D touch主要常见的使用:
- 1:Home Screen Quick Actions (主屏快捷行为入口)
- 2:peek and pop (预览和弹出)
- 3: Web view peek and pop API (HTML链接预览功能)
- 4:Force Properties (按压力度)
前一篇文章介绍了Home Screen Quick Actions,本文主要介绍 peek and pop (预览和弹出)
使用效果
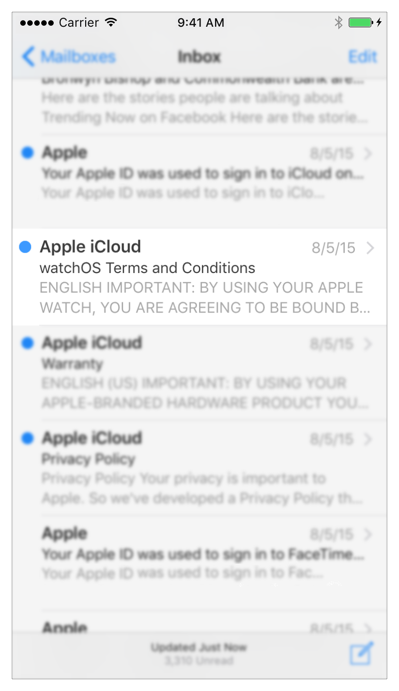
- 在tableview中,用力按住一栏,会出peek视图


-
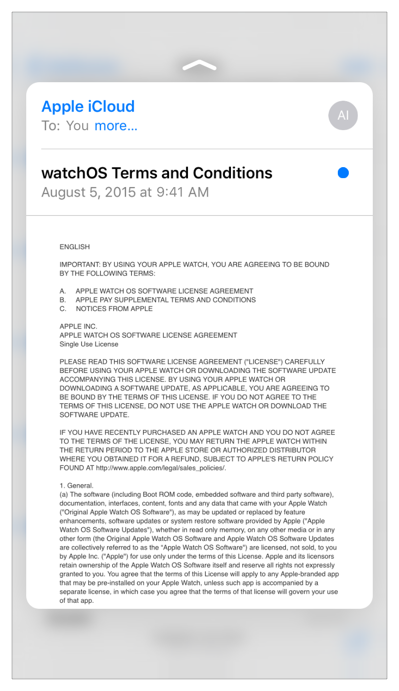
再次用力按一次,可以完全展示peek视图
-
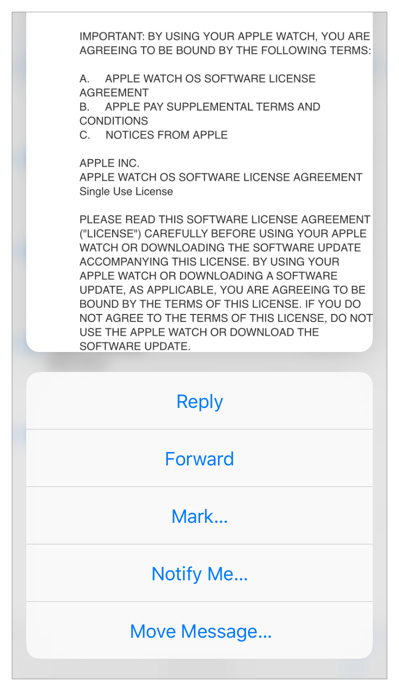
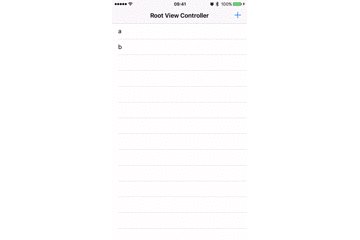
在预览页时,手指向上滑,会出现peek视图的快速选项

iphone6s, iphone6s puls都支持3d touch 功能,原生应用email和短信都有这样的效果,大家可以动手试一下。
代码实现
大家都看了效果时候,是不是觉得挺酷呢,其实实现起来也非常的简单,我来做个简单的demo演示,分为3个步骤
- 步骤1:显示peek视图
- 步骤2:再次peek操作弹出视图
- 步骤3:peek视图时手指上滑,唤出peek视图快速选项
步骤1:显示peek视图
实现peek视图我们需要在对应的tableViewController实现UIViewControllerPreviewingDelegate的方法
func previewingContext(previewingContext: UIViewControllerPreviewing, viewControllerForLocation location: CGPoint) -> UIViewController? {
}
然后在tableViewController中注册委托
//注册委托
registerForPreviewingWithDelegate(self, sourceView: view)
在这个方法中,我们可以使用location拿到indexPath,方法如下:
indexPath = tableView.indexPathForRowAtPoint(location)
接着,我们申明一个peek视图的控制器,设置控制器内容和peek视图的大小,设置大小使用preferredContentSize 属性,如果为0的话则系统自动配置最佳大小
let detailViewController = DetailViewController()
detailViewController.preferredContentSize = CGSize(width: 0.0, height: 0.0)
previewingContext.sourceRect = cell.frame
//设置peek视图显示的内容,这里我在detailViewController做的封装,设置了一个标题
detailViewController.setContent("title", subTitle: "subtitle")
//最后返回视图
return detailViewController
这样我们就完成了,运行程序,用力点击tableview的cell,就会出现peek视图了。
步骤2:再次peek操作弹出视图
要先有这个操作,需要实现UIViewControllerPreviewingDelegate的方法,并在方法中show这个视图就ok了,当然代码中也 可以加上一些逻辑处理,比如是不是有权限打开之类的操作
func previewingContext(previewingContext: UIViewControllerPreviewing, commitViewController viewControllerToCommit: UIViewController) {
// Reuse the "Peek" view controller for presentation.
showViewController(viewControllerToCommit, sender: self)
}
步骤3:peek视图时手指上滑,唤出peek视图快速选项
要实现这个操作,需要在peek视图对应的控制器中重写previewActionItems方法
override func previewActionItems() -> [UIPreviewActionItem] {
return previewActions
}
这里返回了一个UIPreviewActionItem,再来看看我们是如何构造这个Item的
lazy var previewActions:[UIPreviewActionItem] = {
func previewActionWithTitle(title:String, style:UIPreviewActionStyle = .Default) -> UIPreviewAction {
return UIPreviewAction(title: title, style: style) { (previewAction, viewController) -> Void in
NSLog("\(previewAction.title)")
}
}
let a = previewActionWithTitle("a")
let b = previewActionWithTitle("b", style: .Destructive)
let c = previewActionWithTitle("c", style: .Selected)
let d_e_f = UIPreviewActionGroup(title: "d&e&f ...",
style: .Default,
actions: [previewActionWithTitle("d"),previewActionWithTitle("e"),previewActionWithTitle("f")])
return [a,b,c,d_e_f]
}()
这里稍微做几点说明:
-
1:使用了swift特有的延迟加载功能,lazy关键字,这样的好处是在用到的时候才回去构造这个对象,当然这个并不是必须这样用的, 你也可以直接把他构造好。
-
2:构造UIPreviewActionItem的方法函数是
func previewActionWithTitle(title:String, style:UIPreviewActionStyle = .Default) -> UIPreviewAction {
return UIPreviewAction(title: title, style: style) { (previewAction, viewController) -> Void in
NSLog("\(previewAction.title)")
}
}
这是一个闭包,最后一个方法里的函数是点击这个按钮后执行的代码。这个构造方法还有2个参数,一个是选项显示的文字,另一个是选项的样式, 选项的样式有3种,分别是default,select,Destructive
- 3:可以通过构造
UIPreviewActionGroup对象实现选项的2级选项
好了,代码实现就到这里,下面放一张执行这段代码后的效果图吧

Web view peek and pop API (HTML链接预览功能)
除了tableView中的cell可以实现peek and pop, 原生的safari浏览器中的超链接可以支持3D touch,出现超链接的预览,使用方法和前文中提到的方法类似。
ios 9 中增加了一个新的浏览器控制器叫做 ` SFSafariViewController ` ,它可以在你的程序中直接嵌入 Safari浏览器,简单的写一段示例代码:
//引入SafariServices
#import <SafariServices/SafariServices.h>
- (void)viewDidLoad {
[super viewDidLoad];
//按照url初始化safari控制器并调整
SFSafariViewController *sf = [[SFSafariViewController alloc]initWithURL:[NSURL URLWithString:@"http://www.baidu.com"]];
[self.navigationController pushViewController:sf animated:YES];
}
好了,打开之后就可以看到一个在app内嵌的Safari浏览器打开了baidu的页面,并且使用3d touch超链接也会有预览的效果了。
下一篇会介绍 Force Properties (按压力度)
demo
感谢收看,如果对大家有帮助,请github上follow和star,本文发布在刘彦玮的技术博客,转载请注明出处
